רספונסיבי או מוביילי מה זה משנה?
כאשר 99.8% מהישראלים מחזיקים טלפון נייד ו 57% משוק המובייל בעלי סמארטפונים קל להבין את חשיבות חווית המשתמש הנייד בתכנון האתר שלכם. הלקוחות שלך גולשים אליך מהמון מכשירים שונים - סמרטפונים, טאבלטים, נייחים וניידים. המכשירים האלא נמצאים בכל מקום… רספונסיבי או מוביילי מה זה משנה?
Category: קטגוריה: כלליתבנית בת וורדפרס
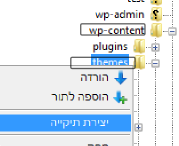
עדכון: <מדריך הוידיאו יעלה מחדש בימים הקרובים> המדריך מניח שאתם כבר עם חיבור FTP לשרת והתקנתם וורדפס. אם לא ברור לכם איך לעשות משהו מהדברים האלא כתבו לנו בהערות ונסביר. ~ אז דרישות המינימום לתבנית… תבנית בת וורדפרס
Category: קטגוריה: כללימדריך וידיאו עריכת גליון סגנונות וורדפרס
איך עורכים CSS באתר וורדפרס בעזרת CSS או בעברית "גיליונות סגנון מדורגים" (מדורגים בגלל ההירככיה) ניתן לשלוט במאפיינים כגון מיקום, גודל צבע, שקיפות, פונטים ועוד של אלמנטי HTML, העריכה נעשת באמצעות שפת תגיות. בקובץ CSS ויוצרת קוד קריא יותר עם התאמה… מדריך וידיאו עריכת גליון סגנונות וורדפרס
Category: קטגוריה: כלליעל התקפות כוח גס ואיך להימנע מהן
התקפות כוח גס (Brute Force Attacks) הן התקפות פשוטות וקלות להפעלה ונדמה שהמון מתקפות על אתרים מתבצעות בניגוד להאקינג מסורתי שמחפש חולשות בתוכנה ומנצל אותן לטוב או לרע (להאקינג או קראקינג) התקפות כוח גס מתבצעת כשתוקף מוצא טופס כניסה לאתר… על התקפות כוח גס ואיך להימנע מהן
Category: קטגוריה: כלליהוספת קבצי ווקטור לוורדפרס
קבצי SVG או בשמם המלא Scalable Vector Graphics הם קבצי XML המשמשים לתיאור עצמים גרפיים יתרונם על קבצי פיקסל הוא שניתן להרחיב לכל מידה מבלי לפגוע באיכות התמונה. דוגמא לקוד SVG יהיה השורה הזו שתיצור עיגול: נכון להיום הגלריה של… הוספת קבצי ווקטור לוורדפרס
Category: קטגוריה: כלליהוספת סקריפטים או גליון סגנונות חדש לתור טעינה בוורדפרס
בכדי להוסיף בוורדפרס CSS או סקריפטים לתור טעינה בקצה הקדמי של וורדפרס מומלץ להשתמש בהוק בwp_enqueue_scripts לפי הדוגמא הבאה: function theme_name_scripts() { wp_enqueue_style( 'my-css', get_theme_root_uri() . '/themeDir/my.css' ); wp_enqueue_script( 'my-js', get_theme_root_uri() . '/themeDir/my.js' ); } add_action( 'wp_enqueue_scripts', 'theme_name_scripts' ); את… הוספת סקריפטים או גליון סגנונות חדש לתור טעינה בוורדפרס
Category: קטגוריה: כלליאיך מציגים שורטקוד בסרגל צד
התקנתם תוסף חדש ואתם רוצים להוסיף את השורטקוד שלו לווידג'ט בסרגל הצד? אין בעיה! רק צריך לתת לווידג'ט טקסט הבסיסי את היכולת להריץ שורטקודים. 1. נווטו אל תבנית הבת שלכם ופתחו את functions.php בעזרת מעבד התמלילים האהוב עליכם והוסיפו פילטר do_shortcode… איך מציגים שורטקוד בסרגל צד
Category: קטגוריה: כללימדריך הוספת ווידג'ט מ- א' עד ת'
בבניית דף ראשי חשוב לנו לתת ללקוח ממשק גישה לשנות בעזרתו חלקים מהדף ללא צורך במתכנת. לשמחתנו וורדפרס נותנת את האפשרות ליצירת ווידג'ט והצגת תוכנו כסרגל צד. יצירת הווידג'ט נעשת בקובץ functions.php שלכם (כרגיל, עדיף לשים בתבנית הבת שלכם). פתחו… מדריך הוספת ווידג'ט מ- א' עד ת'
Category: קטגוריה: כללי