איך עורכים CSS באתר וורדפרס
איך עורכים CSS באתר וורדפרס
 בעזרת CSS או בעברית "גיליונות סגנון מדורגים" (מדורגים בגלל ההירככיה) ניתן לשלוט במאפיינים כגון מיקום, גודל צבע, שקיפות, פונטים ועוד של אלמנטי HTML, העריכה נעשת באמצעות שפת תגיות. בקובץ CSS ויוצרת קוד קריא יותר עם התאמה לכל דפדפן ואפשרויות עריכה גלובליות של אלמנטים חוזרים לפי ID.
בעזרת CSS או בעברית "גיליונות סגנון מדורגים" (מדורגים בגלל ההירככיה) ניתן לשלוט במאפיינים כגון מיקום, גודל צבע, שקיפות, פונטים ועוד של אלמנטי HTML, העריכה נעשת באמצעות שפת תגיות. בקובץ CSS ויוצרת קוד קריא יותר עם התאמה לכל דפדפן ואפשרויות עריכה גלובליות של אלמנטים חוזרים לפי ID.
ניתן לערוך CSS באמצעות כל כתבן טקסט ולוורדפרס עצמו אפילו יש עורך קוד מובנה אותו אתם יכולים למצוא תחת: "עיצוב" –> "עורך" שיוביל אתכם לגליון הסגנונות של התבנית בה אתם משתמשים.
 יש כמה דרכים שונות להוסיף מאפייני CSS לאלמנט HTML, את חלקם ניתן להוסיף ישירות לHTML ואחרים אפשר להוסיף באמצעות CLASS או ID. למטרת המדריך בחרנו ליצור DIV ולתת לו ID שיקרא TEST.
יש כמה דרכים שונות להוסיף מאפייני CSS לאלמנט HTML, את חלקם ניתן להוסיף ישירות לHTML ואחרים אפשר להוסיף באמצעות CLASS או ID. למטרת המדריך בחרנו ליצור DIV ולתת לו ID שיקרא TEST.
<div>הוא תגית HTML שימושית שיכולה לקבל המון פרמטרים שונים, עליהם נרחיב במדריכונים אחרים.
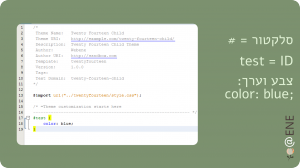
 את שם ה- ID שהענקנו לDIV נעתיק לקובץ ה- CSS של תבנית הבת שלנו וניצור שם אלמנט CSS חדש שעונה לשמו. בכדי לבחור את ה- ID נשתמש בסלקטור ה- ID, הוא הסימן סולמית # אחריו בלי רווחים נוסיף את שם ה- ID שיצרנו (test) ובתוך סוגריים מסולסלים את הצבע וערכו.
את שם ה- ID שהענקנו לDIV נעתיק לקובץ ה- CSS של תבנית הבת שלנו וניצור שם אלמנט CSS חדש שעונה לשמו. בכדי לבחור את ה- ID נשתמש בסלקטור ה- ID, הוא הסימן סולמית # אחריו בלי רווחים נוסיף את שם ה- ID שיצרנו (test) ובתוך סוגריים מסולסלים את הצבע וערכו.
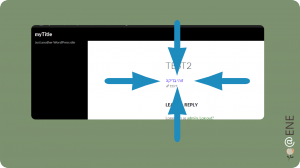
כעת, אחרי שהוספנו אלמנט HTML עם ID של CSS ובתוך קובץ ה- CSS הסברנו מה אנחנו רוצים שהוא יעשה אנחנו יכולים לרענן את העמוד ולראות את התוצאה
כפי שאתם רואים, אלמנט הCSS שערכנו מתנהג כפי שביקשנו.
אם יעלו לכם שאלות אתם מוזמנים לכתוב לנו למטה ואנחנו נענה ונסביר.