עדכון: <מדריך הוידיאו יעלה מחדש בימים הקרובים>
 המדריך מניח שאתם כבר עם חיבור FTP לשרת והתקנתם וורדפס. אם לא ברור לכם איך לעשות משהו מהדברים האלא כתבו לנו בהערות ונסביר.
המדריך מניח שאתם כבר עם חיבור FTP לשרת והתקנתם וורדפס. אם לא ברור לכם איך לעשות משהו מהדברים האלא כתבו לנו בהערות ונסביר.
~
אז דרישות המינימום לתבנית בת זה יצירת קובץ CSS בפורמט ספציפי שנמצא בתיקיה תחת wp-content –> themes, פשוט וקל, תיקיה אחת וקובץ אחד.
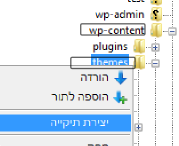
1. צרו תיקיה חדשה בשם twentythirteen_child בתוך תיקית wp-content –> themes
2. צרו קובץ בשם style.css והעתיקו לתוכו את התוכן הבא:
/*
Theme Name: Twenty Thirteen Child
Theme URI: http://example.com/twenty-fourteen-child/
Description: Twenty Thirteenn Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentythirteen
Version: 1.0.0
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-thirteen-child
*
@import url("../twentythirteen/style.css");
/* =Theme customization starts here
————————————————————– */
/*
Theme Name: Twenty Thirteen Child
Theme URI: http://example.com/twenty-fourteen-child/
Description: Twenty Thirteenn Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentythirteen
Version: 1.0.0
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-thirteen-child
*
@import url("../twentythirteen/style.css");3. היכנסו לתוך פאנל הניהול והפעילו את ערכת הבת החדשה שנוצרה.
עכשיו כל מה שנשאר זה להפעיל את התבנית החדשה בשרת: בתוך ממשק הוורדפרס צריך ללחוץ על ערכות עיצוב ושם ללחוץ activate על התבנית החדשה וזה הכל, תבנית הבת שלכם מוכנה לעבודה.
מה עושה תבנית בת?
הגישה בוורדפרס היא שערכת העיצוב היא לא שטח טוב לעשות בו שינויים. ברגע שיצא עדכון חדש לתבנית (ובמוקדם או מאוחר הוא יצא) רוב הסיכויים שכל הקוד שכתבתם בתוך תבנית האם יעלם אלא אם כן את השינויים שערכתם בתבנית שמרתם לתבנית בת. כמו שראינו עכשיו תבנית הבת היא נפרדת לחלוטין אבל יורשת את כל מה שהיא לא עוקפת מתבנית האם.
אז מה הפורמט של קובץ הסטייל?
בעיקרון, השורות היחידות שחייב שיהיו הם theme name ו template כשהשם הוא שם התצוגה והתבנית הוא שם התיקיה של תבנית האם.
שיהיה בהצלחה ואנחנו נשמח לעזור בכל שאלה שתעלה.