בבניית דף ראשי חשוב לנו לתת ללקוח ממשק גישה לשנות בעזרתו חלקים מהדף ללא צורך במתכנת. לשמחתנו וורדפרס נותנת את האפשרות ליצירת ווידג'ט והצגת תוכנו כסרגל צד.
יצירת הווידג'ט נעשת בקובץ functions.php שלכם (כרגיל, עדיף לשים בתבנית הבת שלכם). פתחו את הקובץ במעבד התמלילים האהוב עליכם והוסיפו לו את הקוד הבא (הסברים בתוך הקוד)
// create home widgets
register_sidebar( array(
//שם הווידגט
'name' => __( 'The Home Widget 1' ),
//תיאור שיופיע באזור עריכת הווידגט
'description' => __( 'אזור ראשון בדף ראשי' ),
//מזהה יחודי של הווידגט חייב להיות באותיות קטנות ללא רווחים
'id' => 'a-home-widget-1',
//מרקאפ שיופיע לפני הטייטל של הווידגט
'before_title' => '',
//מרקאפ שיופיע אחרי הטייטל של הווידגט
'after_title' => '
',
//מרקאפ שיופיע לפני הווידגט
'before_widget' => '',
//מרקאפ שיופיע אחרי הווידגט
'after_widget' => ''
) );
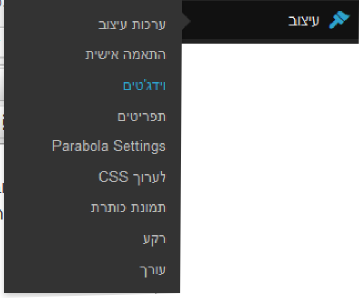
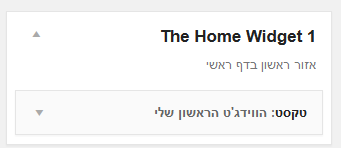
קוד זה ייצר ווידג'ט חדש באזור הווידג'טים, ניתן לערוך את הווידג'ט באזור הווידג'טים תחת "עיצוב" > "ווידג'טים"
לווידג'ט שיצרנו ניתן להוסיף איזה תוכן שתרצו, שימו לב שהקוד שיצרנו מותאם לווידג'ט מסוג טקסט שמציג גם כותרת וגם תוכן.


כעת אנחנו צריכים להוסיף קריאה לווידג'ט, בתוך קובץ sidebar-my.php הוסיפו את הקריאה לווידג'ט באופן הבא:
וכל מה שנשאר זה להוסיף קריאה לסיידבר מתוך דף התבנית שלכם
בכדי להוסיף סגנון לווידג'ט שלכם אתם יכולים להשתמש בIDים שהענקנו לווידג'ט ביצירה שלו(באזורי 'before_widget'ו 'after_widget')
שיהיה בהצלחה שאלות מענות או טענות אפשר להוסיף בהערות למטה.